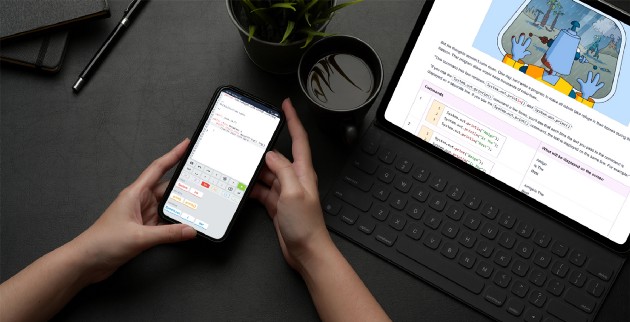
Is it possible to write programs on a mobile phone without experiencing pain, hatred, and powerlessness? When we created CodeGym, a practice-oriented online course for learning Java programming, we doubted it. However, times are changing, and technologies are changing. In this article, we are going to talk about how we created the mobile version of CodeGym and what it’s led to.
Lack of mobility was a problem
We constantly received feedback from users. They were satisfied with the course, but somewhere in the 4–5 years of CodeGym’s existence, users started to request for the mobile application. There were not so many such requests, but enough to start the research. According to it, a lot of CodeGym students read lectures on their way to work or to study. Later at night, they log into the system from a computer, most often for coding tasks. It was our first hint but we doubted that it’s possible to code from a mobile phone with convenience. So we postponed this idea for a couple of years.
However, microlearning has become more and more part of our lives. Thus, the MarketsandMarket agency assumes that by 2024 the global microlearning market will increase by 13.2%, which will amount to $ 2.7 billion.
Microlearning is a format for presenting course information, where the course program is divided into modules according to the formula “1 module — 1 thought — 1 skill”. Each lesson is a concentrate of useful information, calculated on average for 10–15 minutes of a student’s time.
By the way, when CodeGym lectures were first created, they were quite suitable for the microlearning format and were considered brief. Now, to be honest with you, micro-lectures is understood as an even more concentrated format.
Trying to be in trends we also released a few brief videos that cover some Java topics, but that was not enough. The requests for the mobile application continued, and after a while, we began to slowly explore this market.
What’s on the market for mobile programming courses?
We knew that it’s easy to read lectures from a mobile on the web, so it’s not worth developing an application just for lectures. So the main question was: is it possible to create a really convenient mobile development environment for learning programming? One that would help not waste time, and use your free 5–10 minutes on the road to write code in a convenient way, so that the student wouldn’t want to smash the cellphone into the wall out of disappointment.
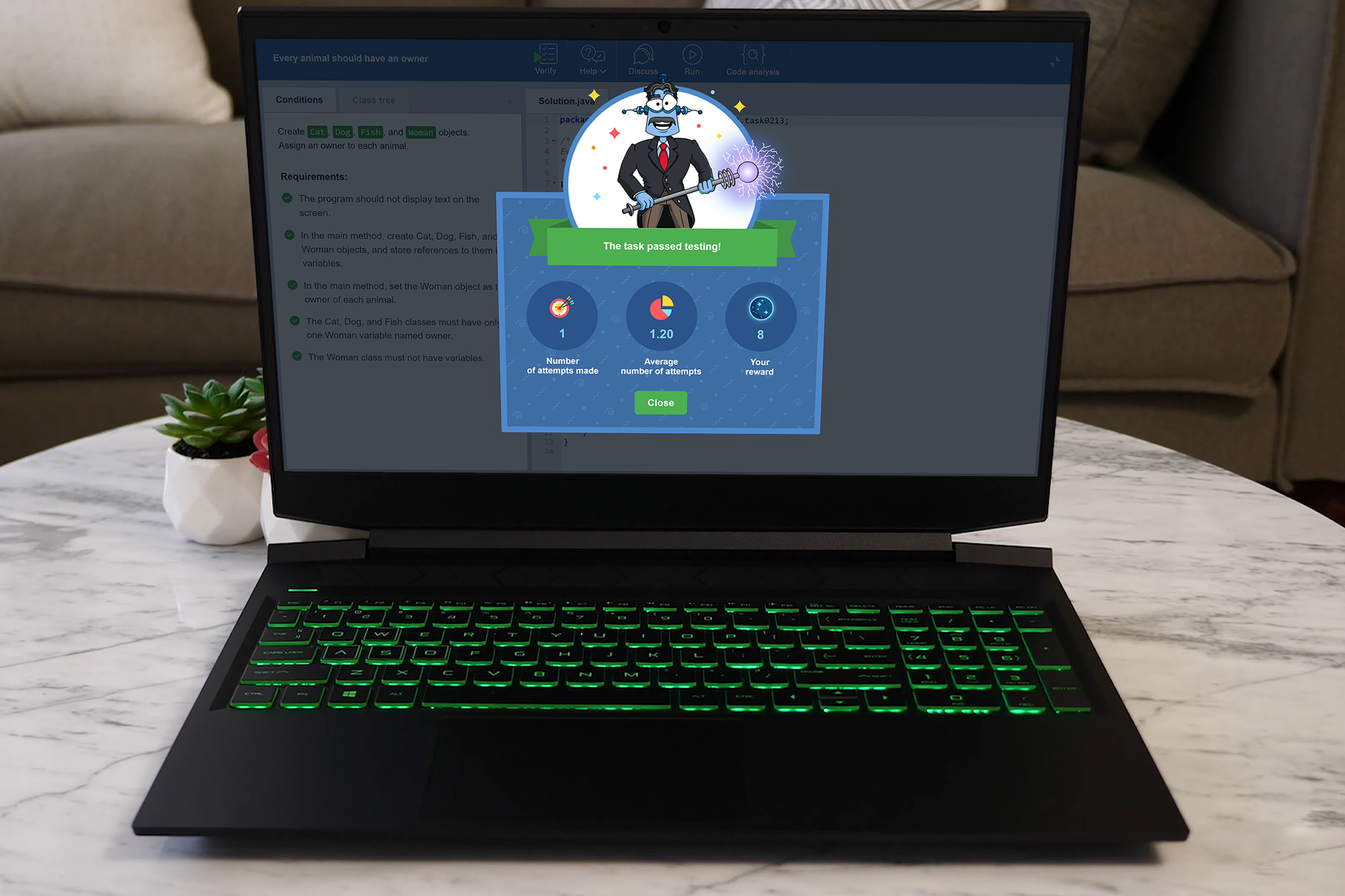
IDE or Integrated Development Environment is an application that includes a set of tools programmers need for their work. It is used to write code, compile or interpret it, run it, debug it, and automate the build. In the case of the educational mobile IDE, we were interested in writing and compiling code, launching a program, and issuing validator comments
To begin with, we explored the solutions that other programming courses had. Basically, at that time, there were multiple-choice tests. Since we are a course about practice, we considered such tests to be purely optional. However, we found some decent mobile IDE, such as Grasshopper and several others.
There were exciting ideas for hints in this app: you don’t write letter-by-letter code, but have some pieces of puzzles with pieces of code in them, and they have to be assembled in the correct order. The idea is really interesting, since it allows you to code with one finger, but we were embarrassed that there were only suitable pieces for a specific task. This approach doesn’t help to learn programming well enough: it’s a puzzle, but not a real program creation. You know, programming is still a process of creation that demonstrates not only knowledge but also creativity and ingenuity.
Mobile IDE: what should it be?
So if we come up with a mobile IDE and it will be convenient from the UX point of view, it makes sense to develop the whole CodeGym application. It will be much easier to adapt to the rest of the course, such as lectures and tasks, and we’ve got how to do this.
We considered that code typing from the virtual keyboard letter by letter is still needed. It just shouldn’t be the main mode but complement the puzzles mode. However, the pure puzzles we described above didn’t suit our course, and we figured out how to improve this approach. First, parts of the code were split into groups (punctuation marks, operators, methods, and so on). Secondly, not all “puzzles” were suitable for the solution. Of course, if you load all possible code elements according to this principle, it will be inconvenient to search for the desired element. Hence, the set that the student sees on the mobile screen differs from task to task. The important thing is that not all the options were correct, there were more pieces of code than needed to solve a specific task, so the student needed to scratch the back of the head a little.
Well, if suddenly a student learned some new way of solving a coding task before reading about it in lectures, and the shown code elements did not cover it, they can always switch to the usual letter-by-letter input mode. So switching from one mode to another gives a user both flexibility and convenience. Thus, theoretically, students could, in 10 minutes during a trip or in a queue to the dentist, reflect on the problem and solve it using one finger.
Prototype development and testing
This approach seemed promising and we developed a clickable prototype for testing. This prototype had no design, just clickable cards with explanations of what was going to be located where. We selected a group of CodeGym students from different levels and prepared a questionnaire for them. For example “you need to open a task in the application, what will you do?”. After collecting their answers, we corrected the prototype and began to create a UI based on it, and also tested it for a month and a half.
I’ll go back a bit and say that we expected the application to be just part of the ecosystem of the course, and it will be used by people who are already familiar with the web CodeGym. So we created the first UI keeping this in mind.
Choice of technologies: Android
When development started, we still considered the mobile application to be purely an add-on, so we couldn’t afford to allocate many people to develop it. Moreover, we were in no hurry and still working on improving the idea for our mobile IDE. So we decided to develop only an Android application, and later, if successful, tackle iOS.
Why Android? It’s simple. First, we already have a ready-made team of Java developers who also know Kotlin and Android well. Secondly, according to Statista and many other analytical companies, as of 2018, when we started developing the app, the market share of Android mobile phones exceeded 80%. Thirdly, a testing ground for the app was the Eastern European Russian language version and the percentage of Android users in this version was even higher. So we hired another Android developer, brought in a UX/UE designer, and got down to work.
Development and testing of the first version
It took a little less than a year to develop an app from the rendered layouts to the launch of the test version on Google Play. The first mobile CodeGym contained neither lectures nor other sections of the website. There was only access to coding tasks and a mobile IDE. For closed testing, we selected about 2,000 CodeGym students, created a special group on our website, and posted a list of questions about UX, UI, convenience, etc. They actively used the application and answered questions, communicated with each other and the developers. Two weeks later we collected all the questionnaires, aggregated them into a table, and talked with the most active participants in person. We also collected crash data across devices using Firebase Crashlytics, a lightweight crash reporter from Google.
In addition, we tracked the percentage of people who opened a task, solved it, and sent the solution for review. According to our internal metrics, this number turned out to be higher than we expected, and this process took place quickly enough, which is undoubtedly a good indicator. We had a fear that using a mobile application would be too tedious and significantly slow down future programmers in achieving their goals. Fortunately, we were wrong.
After collecting all this data, comments on UI, UX, bugs, we categorized and prioritized it, and started working on improvements and bug fixes. After that, we launched an official release of CodeGym Mobile.
Other aspects of the mobile app
The second most important task after Mobile IDE was the adaptation of the Help section. We needed to make it convenient for the user to ask a question from the phone in one click. That is, just like on the CodeGym website, if users can’t solve a task, they could click on the Help button. This action leads to the creation of a topic with their code and task condition attached. So the user should only write a heading question and press the Send button.
After solving this task, we gradually transferred the entire course to a mobile format.
Our mistakes
In fact, there were not so many serious mistakes at the strategy level, since we acted deliberately and were in no hurry. We did not have a task to quickly release the application, to occupy some niche or something like that.
However, at first, we were clearly too clever with statistics. In order to understand whether the interface is effective, we did a number of UX tests, but since we had a very small sample, we decided to use analytical tools for all possible user scenarios, literally for every click on a button, every scroll. We sent everything into the database and stored it there. The mistake was that we made all this data very complicated, collected a bunch of statistics, and didn’t quite understand how to use it. We didn’t think beforehand about how to summarize the information received.
Of course, there were a lot of technical bugs. It would be weird if they were not there :).
Well, a pleasant mistake was that we somewhat underestimated the capabilities of the mobile application: it turned out that not only those who already know our website but also new users who find it through Google Play are trying to use it.
Recent improvements
We thought that an app without a website had no value in its own right, that it was an add-on to an ecosystem. However, it turned out that there are users who liked our approach and they learn ONLY in the application. Since the interface was tailored for people who know CodeGym, we began to research what might be incomprehensible to newcomers.
There were quite a few people who figured out everything and used CodeGym for free (for a long time in the application it was possible to study for free). As it turned out, some users didn’t even know that there was such a website.
Nevertheless, we slightly changed the interface and developed an onboarding tour: a user enters the application, a pop-up window appears with explanations of locations and how the course should be taken, and tested different versions of it. In a word, we tried to improve the product itself to make it easier for a person at the very beginning.
One of the most recent and most ambitious changes is the introduction of a user-responsive course. This feature appeared on the “big” CodeGym a little bit earlier. When users enter the application for the first time, they are asked what language they want to study in, what is the goal of the learning (to become an android developer, Java developer, etc.). Now, the user is proposed to take a small theory test, which can be skipped if they have never studied Java before. After this procedure, the user clicks on the “Get a course” button and a conditionally personal version of the course is generated.
Also, we recently introduced an “app-only” subscription that costs less than a website subscription (website subscription, of course, includes access to a mobile app). As it turned out, many students are ready to study in mobile format only.
Results and plans for the future
The trends in mobile learning and microlearning are inextricably linked. Mobile learning is the fastest growing trend in EdTech (growing 23% annually), so we made the right choice when we listened to our users and started developing the CodeGym app.
We managed to develop a really convenient mobile application for learning Java by doing. Considering that programming is a sea of code, we think this is just a great result. Mobile CodeGym has really accelerated students and increased product satisfaction. It is very important that the mobile application has led to the fact that there are fewer long (at least two weeks) breaks in learning. As we’ve researched, long breaks are one of the biggest enemies of online learning and the root cause of most potential programmers’ failure.
We constantly support the Android application, listen to users, fix bugs, and think about improvements. We are currently developing a version of CodeGym for iOS, now it is at the prototyping stage. Perhaps in the future, we will develop a short video format and think about organizing effective voice input in the IDE.
First published at Geek Culture.
- Expert Guide on Trends in Software Development for Beginners - December 8, 2021
- How We Created a Mobile Tool to Write Code and What We’ve Got - November 24, 2021
- Common behavioral mistakes of novice programmers and how to avoid them - November 20, 2021